사용할 프레임워크
- bootstrap
- jquery
- popper
이미 틀이 짜여져 있는 프레임워크에서 새로 커스텀하여 만들고 싶을 때는 custom.css라는 파일을 만들어 작성하는 것이 일반적

- bootstrap.min.css를 덮어쓰기하는 식으로 사용하는 것이 일반적
- 가장 많이 사용하는 것중 하나가 웹 폰트
.navbar-brandbootstrap에서 네이게이션 바 안에 있는 로고 같은 것을 의미
@charset "EUC-KR";
@import url(https://fonts.googleapis.com/earlyaccess/jejugothic.css);
@import url(https://fonts.googleapis.com/earlyaccess/hanna.css);
.navbar-brand, h1, h2, h3, h4{
font-family: "Jeju Gothic";
}
h5{
font-family: "Jeju Gothic";
font-size: 18px;
}
body{
font-family: "Hanna";
}웹 폰트중에서 제주고딕과 한나를 import하여 적용한 모습
css와 js 파일들은 link를 통하여 index.jsp 파일에 가져오면 된다.
부트스트랩은 기본적으로 반응형 웹이기 때문에, 뷰포트설정을 메타태그에 넣어줘야함.
<meta name="viewport" content="width=device-width, inital-scale=1, shrink-to-fit=no">
CSS, HTML, JAVASCRIPT들을 미리 배워둬서 쭉쭉 이해하고 넘어갈 수 있다.. 다행..
<nav class="navbar navbar-expand-lg navbar-light bg-light"></nav>navbar는 기본적으로 bootstrap이 제공하는 클래스 중하나, bg=background
body 태그 안
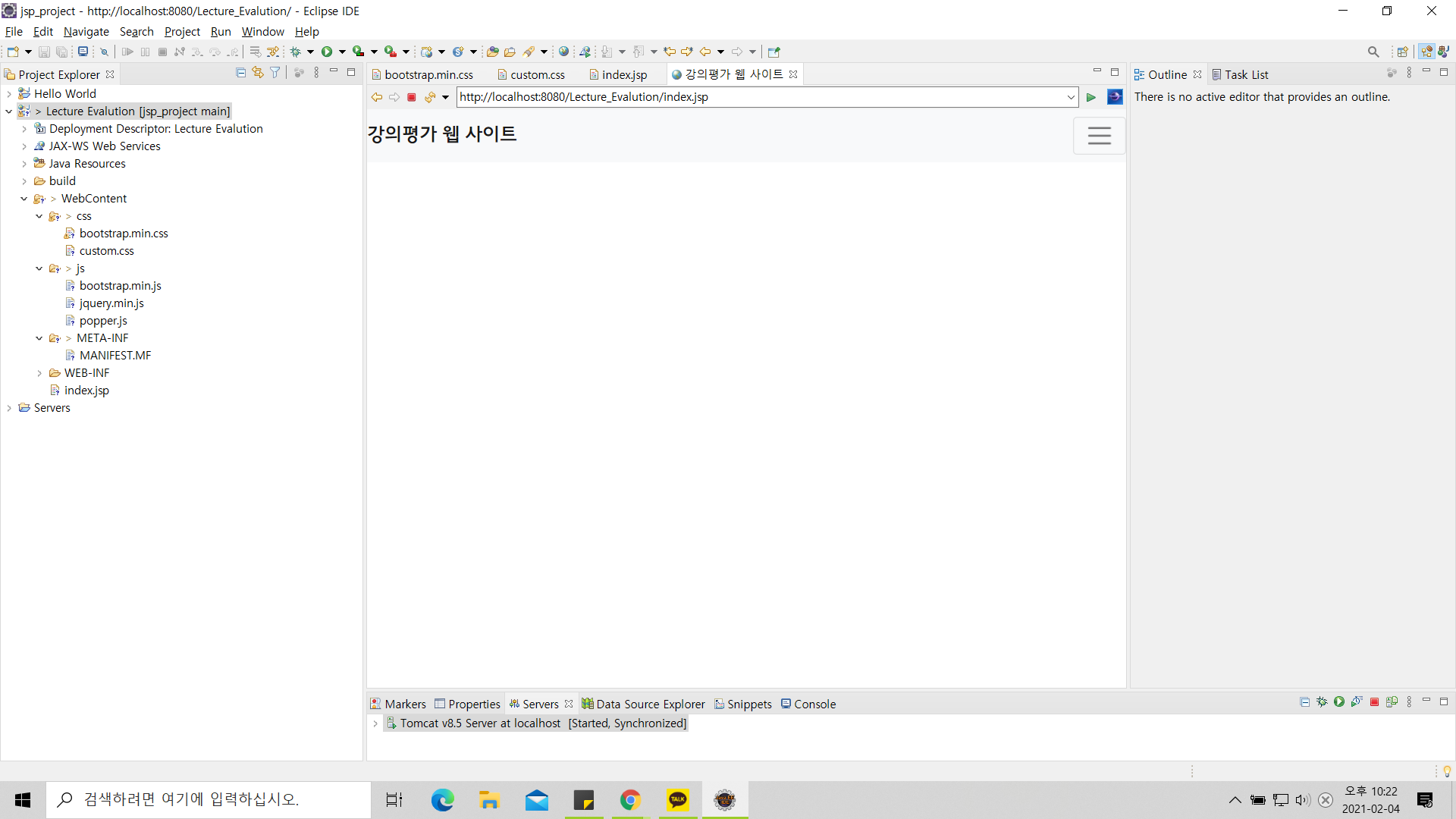
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="index.jsp">강의평가 웹 사이트</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbar">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
<script src="./js/bootstrap.min.js"></script>
<script src="./js/jquery.min.js"></script>
<script src="./js/popper.js"></script>
실행해보면 잘 적용된 것을 알수 있다. 오른쪽에 메뉴버튼같은 것이 toggler이다. toggler를 통하여 특정 태그를 나타나게 했다 사라지게 했다 할 수 있다.
==> 이게 별 것 아닌 것 같지만, 프레임워크를 처음 접해본 나에게는 신세계다. 저걸 css와 html만으로 직접 만들려면 layout설정부터 하나하나 해야하는데.. bootstrap쓰니까 걍 되네 ;;
Toggler를 통한 제어

toggler를 통하여 제어할 타겟을 navbar라는 id값으로 설정.
그 후, div에 id값을 navbar로 지정하고 그 안에 ul, li태그로 드랍다운과 메인으로 돌아가는 링크를 만든다.

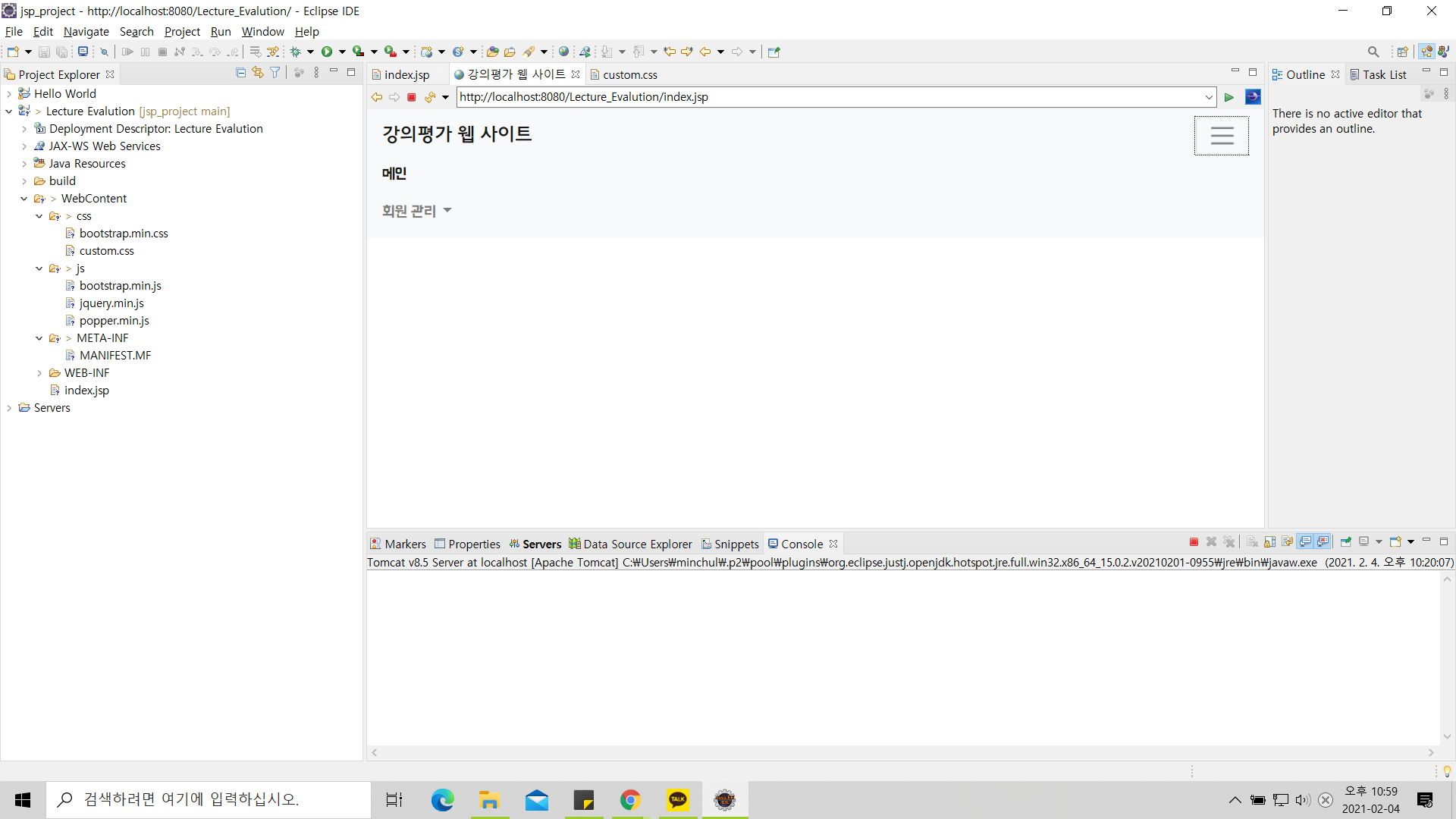
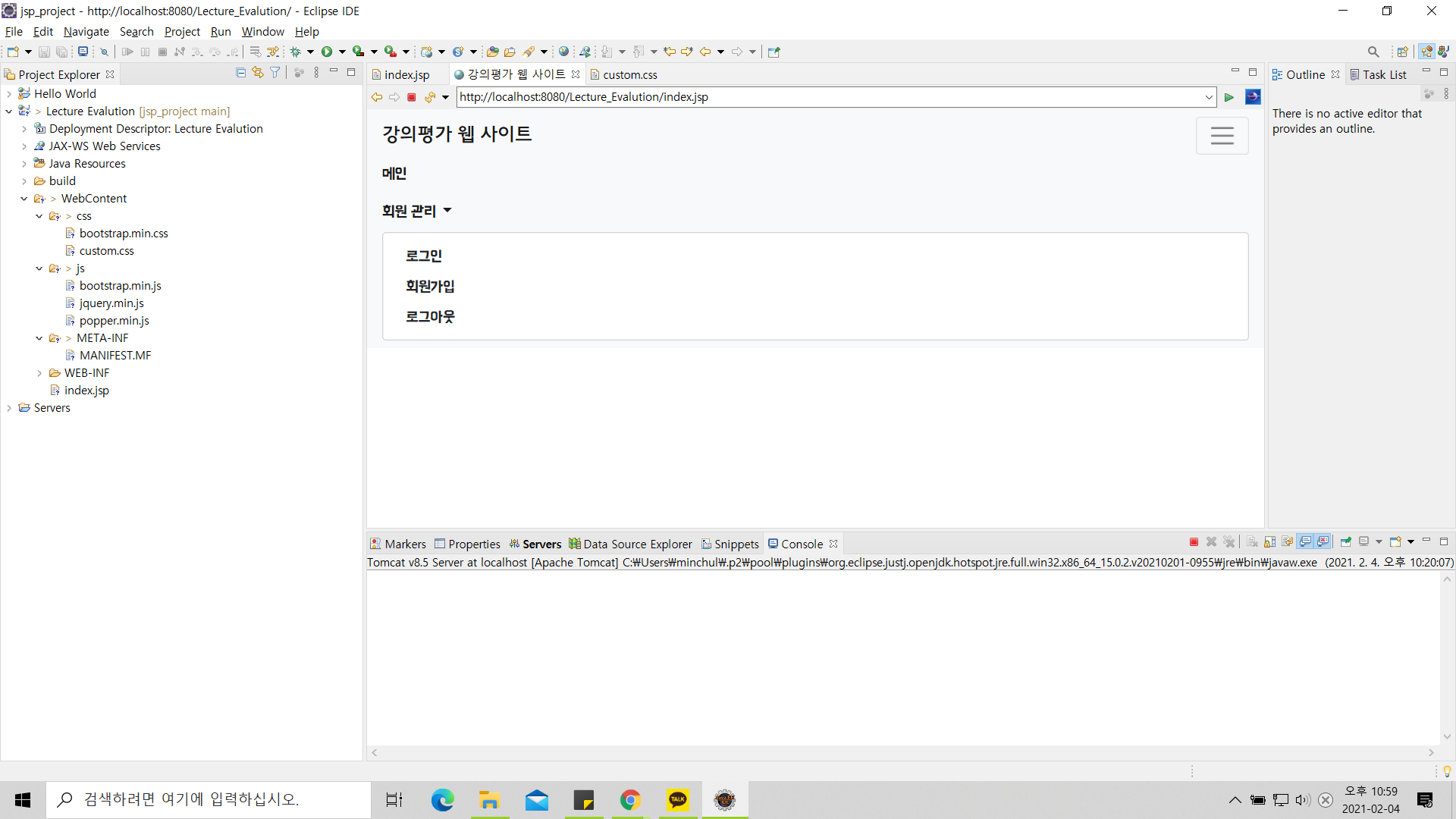
토글러를 클릭하면 다음과 같이 메인과 회원관리 메뉴가 나타난다.

여기서 회원 관리를 누르면 위에서 작성한 드롭다운 메뉴가 나타난다.
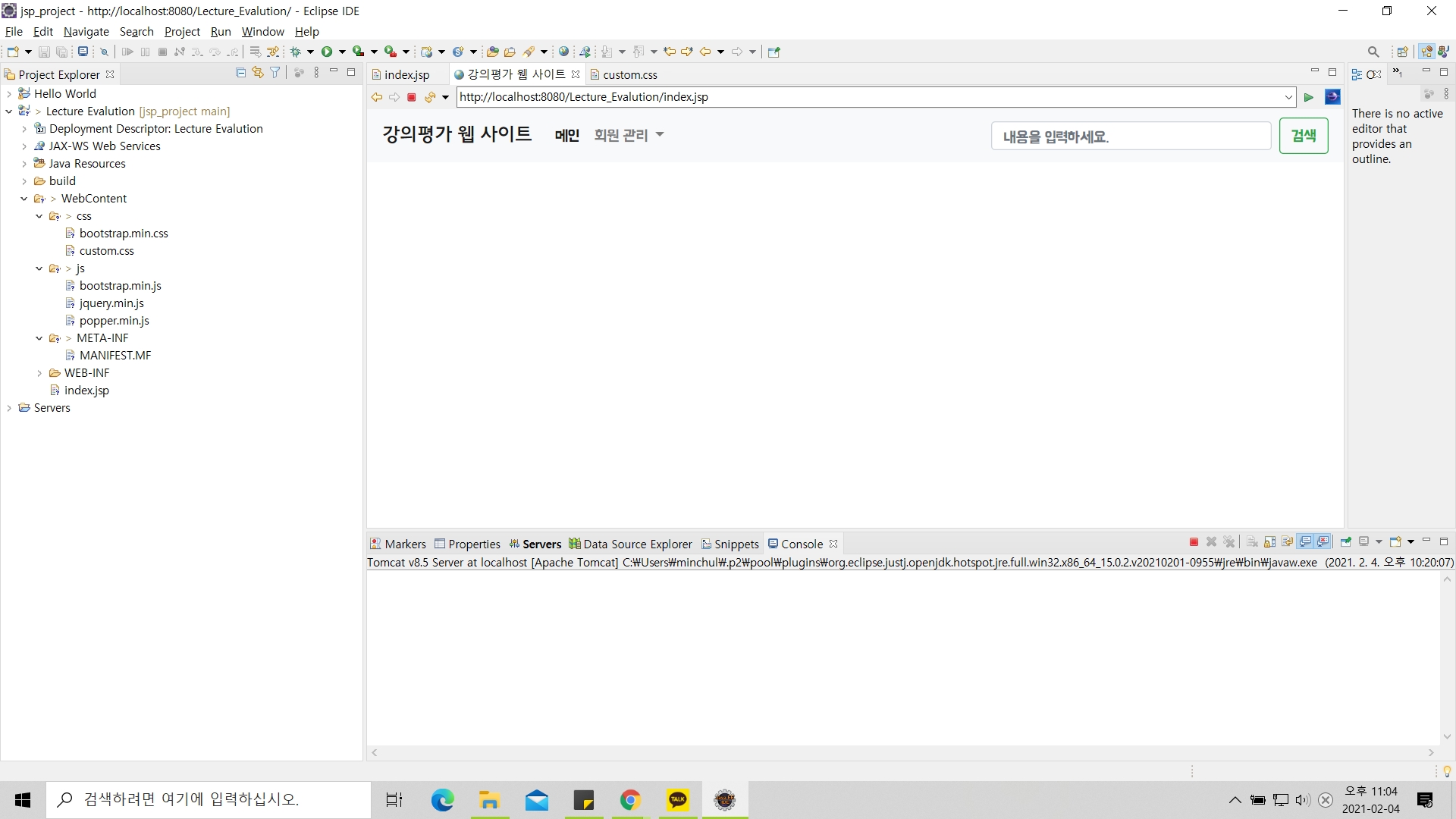
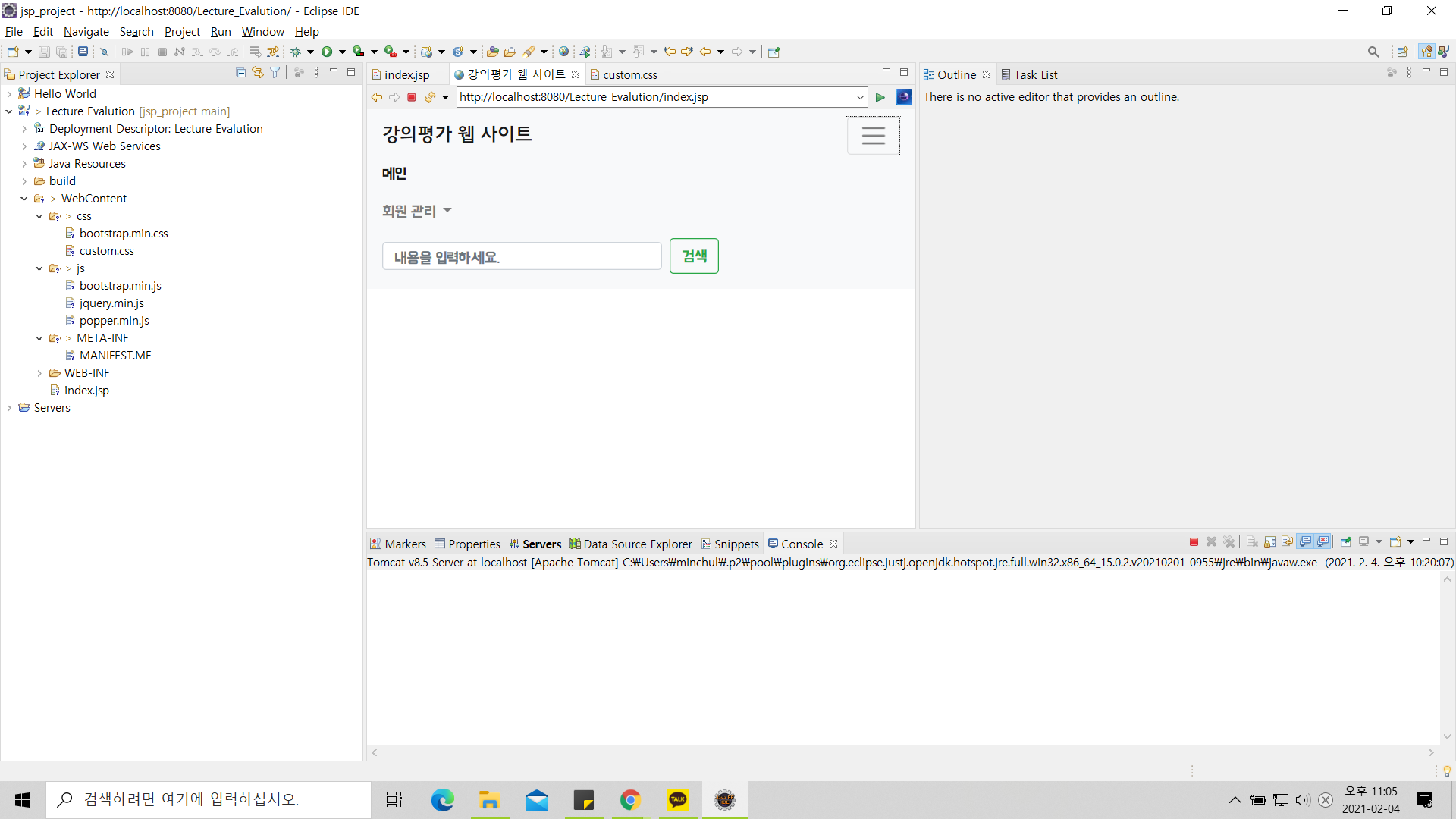
검색창과 검색 버튼 구현
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="내용을 입력하세요." aria-label="search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">검색</button>
</form>

크기를 줄이면 반응형 웹이기 때문에 사라져서 토글러를 통하여 동작

대단하다...부트스트랩...!(진작할껄)
더보기
출처: 유튜브 동빈나님의 강의를 참고했습니다.
반응형
'Java > Jsp' 카테고리의 다른 글
| 6. 회원 데이터 모델링 (0) | 2021.02.07 |
|---|---|
| 5. 데이터베이스 설계 (0) | 2021.02.06 |
| 4. 로그인, 회원가입 화면 (0) | 2021.02.05 |
| 3. 강의평가 메인화면 디자인 (0) | 2021.02.05 |
| 1. Jsp와 mysql의 연동 (0) | 2021.02.03 |