* 웹을 먼저 디자인한 후에 서버 프로그램을 입히는 것이 가장 빠르고 효율적.
==> 혼자 작은 단위의 프로젝트를 수행할 때,
container 클래스
- 반응형 웹으로 요소들이 크기에 맞게 알아서 작아지게 해줌.
m - (0 ~ 5) : 마진 클래스로 (...ml , mt , mb, mr)
p - (0 ~ 5) : 패딩 클래스 (...pl , pt , pb, pr)
기본적으로 html, css 기반이기 때문에 문법은 똑같고, 미리 만들어져있는 클래스를 사용하는 것뿐.
data-toggle="modal"페이지에서 화면 전환이 아닌 팝업을 띄워야할 때 사용하는 bootstrap만의 팝업.
아래의 공식문서를 참조하면 자세히 알 수 있다.
getbootstrap.com/docs/4.0/components/modal/
Modal
Use Bootstrap’s JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.
getbootstrap.com

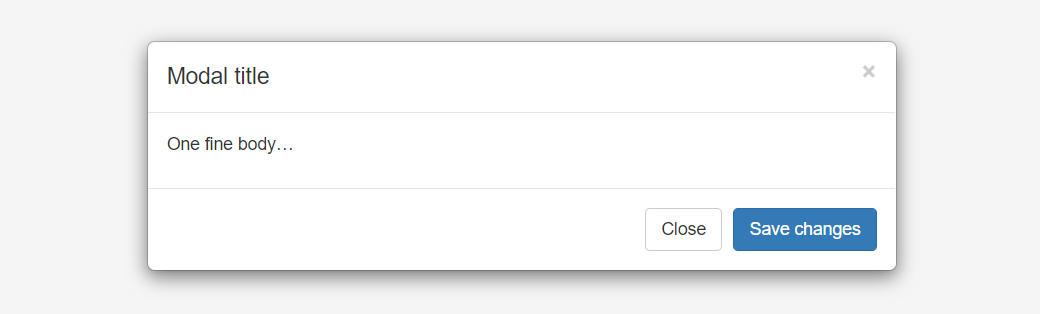
위의 사진과 같은 팝업을 modal이라 한다.

- modal fade
- modal-dialog
- modal-content
- modal-header (modal 제목)
- modal-body (modal 내용)
- modal-footer
- modal-content
- modal-dialog

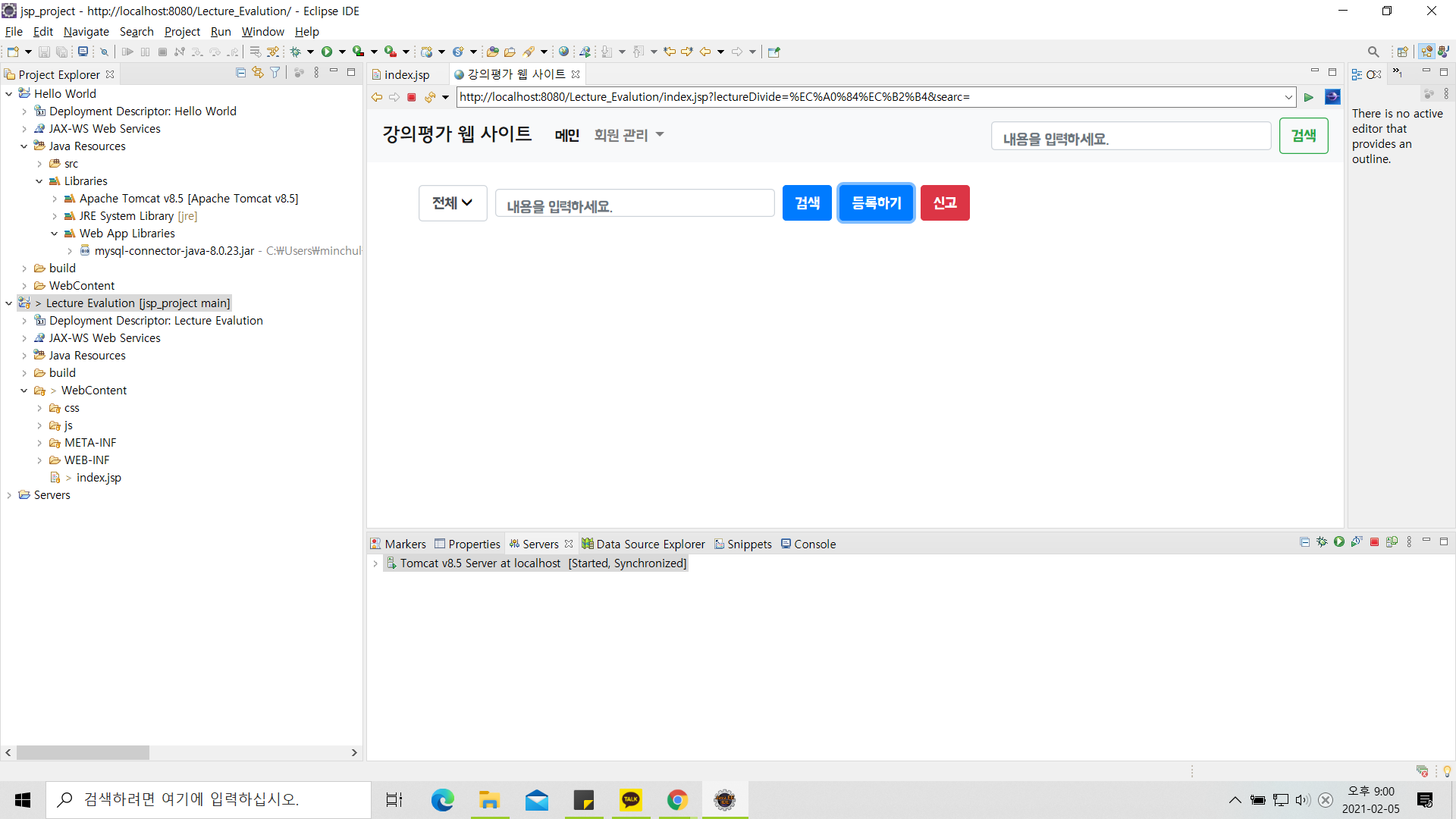
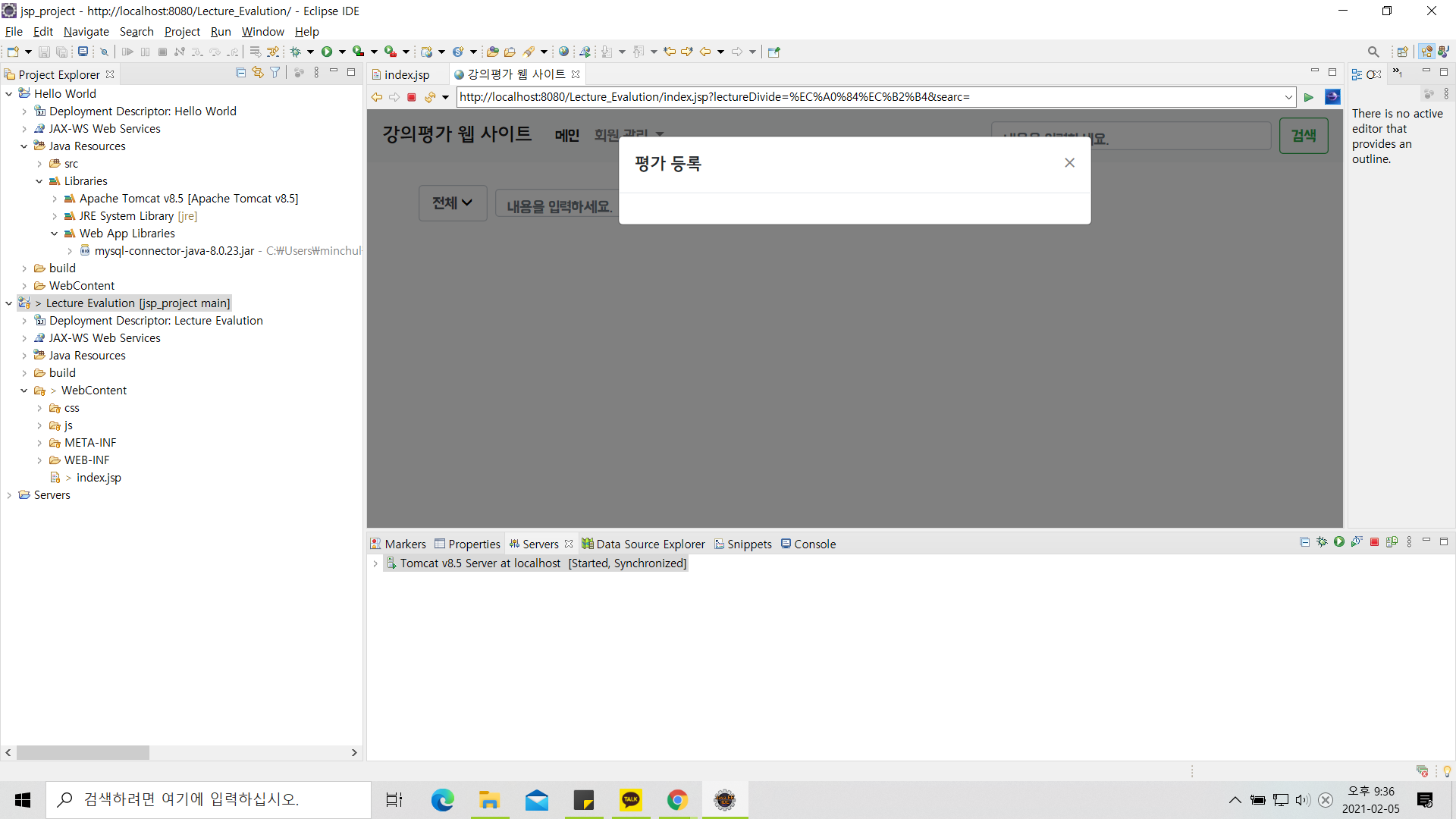
등록하기 버튼을 눌렀을 때 modal이 잘 적용된 것을 볼 수 있다.
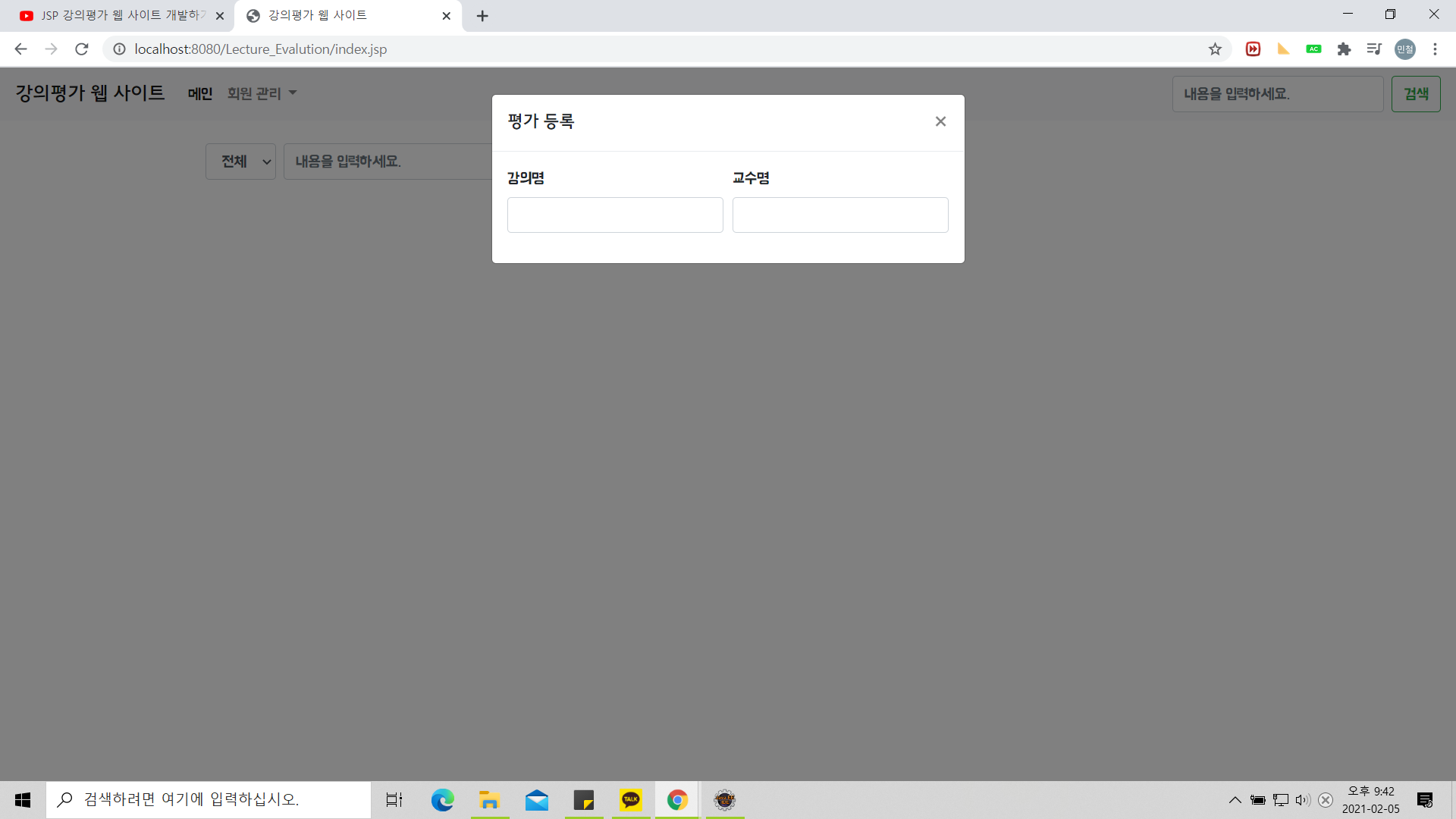
* class = "form-row"
- 하나의 행을 여러개로 나눌 때 사용

다음과 같이 한 행이 두개로 나눠진 것을 확인할 수 있다.
* card 클래스

getbootstrap.com/docs/4.0/components/card/ 공식문서
Cards
Bootstrap’s cards provide a flexible and extensible content container with multiple variants and options.
getbootstrap.com
딱딱한 이론으로 프레임워크란 것에 대해 들을 때는 와닿지 않았는데 직접 구현해보니까 바로 와닿는다.
골격, 뼈대라는 말이 괜히 붙혀진게 아니구나 싶다...
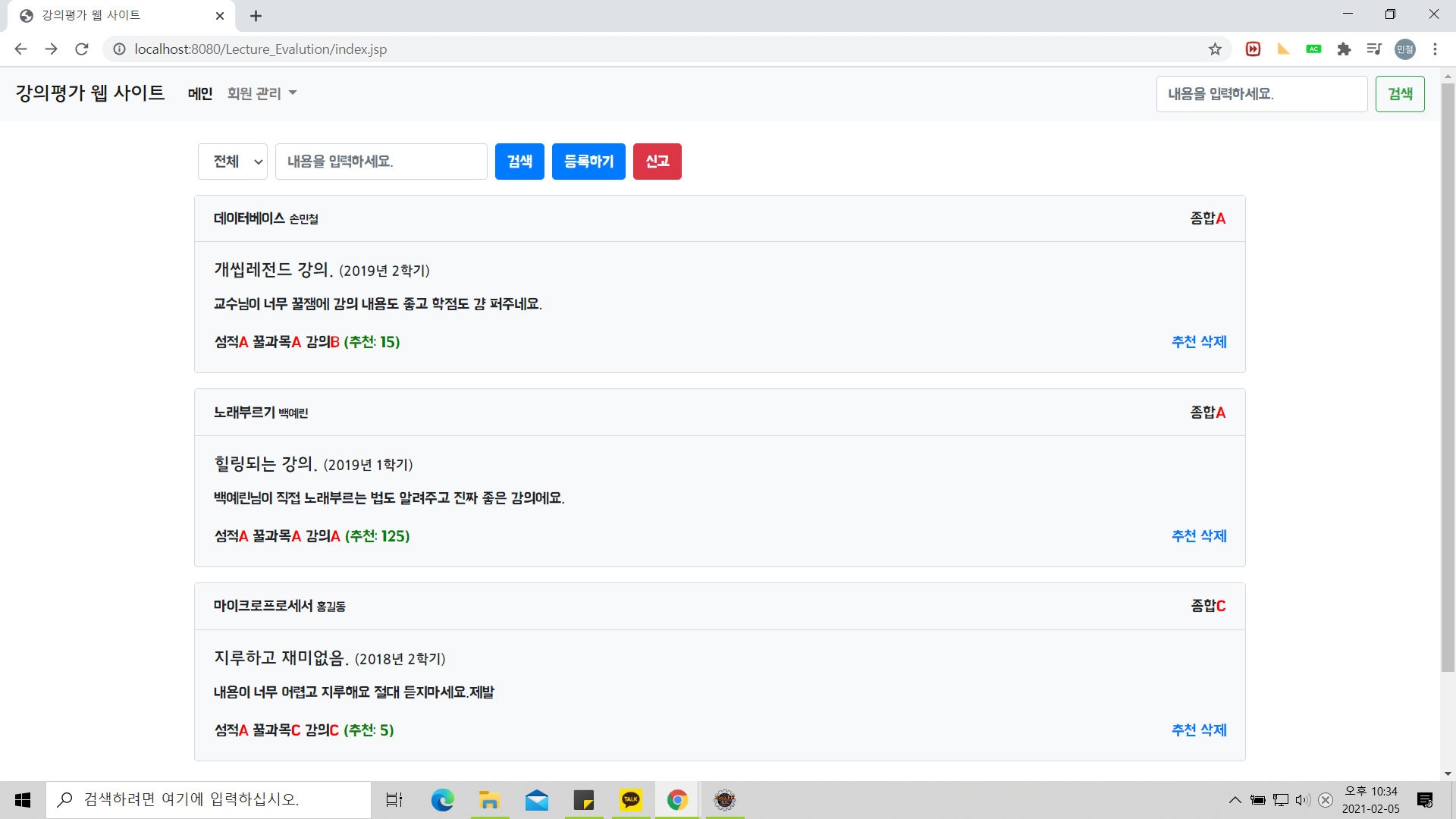
이제 각 기능들과 페이지들이 index.jsp와 연동될 수 있도록 구현하여야한다.
신고, 등록, 로그인, 로그아웃, 회원가입 등등. 현재는 디자인 틀만 짜놓았다. 현재까지의 결과물을 아래에 첨부한다.

'Java > Jsp' 카테고리의 다른 글
| 6. 회원 데이터 모델링 (0) | 2021.02.07 |
|---|---|
| 5. 데이터베이스 설계 (0) | 2021.02.06 |
| 4. 로그인, 회원가입 화면 (0) | 2021.02.05 |
| 2. 프레임워크로 웹 디자인 틀 잡기 (0) | 2021.02.04 |
| 1. Jsp와 mysql의 연동 (0) | 2021.02.03 |