
- ModelAttribute를 사용하면 Item객체를 자동으로 생성하여 파라미터를 주입(setter를 사용함)
- model에 addAttribute를 통해 객체를 넣음.

- @ModelAttribute의 name속성을 생략할 수 있는데 이렇게 하면 클래스 타입의 첫글자를 소문자로 변경하여 이를 name으로 인식한다.
- Item -> item
- 즉 위는 @ModelAttribute("item")과 같다.
리다이렉트

- 스프링에서 리다이렉트는 redirect:/~~~으로 지원
- 컨트롤러에 매핑된 PathVarialbe의 값을 여기서도 사용가능
PRG Post/Redirect/Get
웹 브라우저의 새로 고침(F5)은 마지막에 서버에 전송한 데이터를 다시 전송
예를 들어 설명해보면,

위와 같은 형식으로 동작하는 웹 사이트가 있다. 상품 등록을 누르면 GET 방식으로 요청이 전달되어 상품 등록 HTML Form이 나오고 Form에 정보를 담아 상품을 저장하면 POST방식으로 상품 정보가 전달되고 저장된 상품의 상세페이지가 반환되는 형식이다.
아래와 같이 Form에 새로운 상품 정보를 담아 전송하면

이와 같이 상품이 저장되고 해당 상품의 상세 정보 화면이 나타나는데 여기서 새로고침을 누르면 어떻게 될까??

새로고침을 할 때 마다 ID 값이 올라가는 것을 확인할 수 있다. 즉, 클라이언트가 서버에 마지막으로 전송한 요청과 데이터가 그대로 다시 요청되는 것이다.

개발자 도구의 Network 탭을 확인해보면


마지막에 작성한 Form 데이터가 그대로 계속 전송되고 있는 것을 확인할 수 있고 목록을 보면

새로고침을 한 만큼 요청이 계속 들어갔다는 것을 볼 수 있다.


상품 저장을 하고 위와 같이 내부호출을 통해 뷰 템플릿을 가져오게 되는 것이다.
이 문제를 해결하기 위해서 Redirect를 사용하는 것이다.

리다이렉션을 사용하게되면 전체 그림이 위와 같이 되는데 상품을 저장하면 상품 상세 화면으로 리다이렉트를 호출해준다. 이렇게 되면 마지막에 호출한 내용은 상품 상세 화면인 GET + /items/{id}가 된다.
따라서 새로고침의 문제를 해결할 수 있다.(리다이렉션을 사용하면 실제 url이 변경됨)
컨트롤러를 redirect를 사용하여 변경


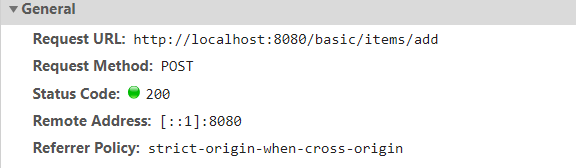
다시 상품을 등록시켜보면 302(redirect) 상태코드가 발생하고, url또한 redirect된 것을 확인할 수 있다. 새로고침을 하면?

GET방식으로 상품을 상세 조회하는 결과가 반복된다. 새로고침 문제 해결!!(이를 PRG라 부름)

redirect에서 + item.getId() 처럼 URL에 변수를 더해서 사용하는 것은 URL 인코딩이 안되기 때문에 위험한 방식이다. 이는 RedirectAttributes를 사용
RedirectAttributes

RedirectAttributes를 사용하면 위와 같이 pathVariable처럼 사용할 수 있다. 치환되지 않은 것은 쿼리 파라미터로 처리해준다. URL 인코딩과, pathVariable, 쿼리 파라미터까지 처리해줌.

뷰 템플릿에서 th:if문을 통해 파라미터의 status가 true일 때만 해당 text를 띄우게 할 수 있다.
param객체는 타임리프에서 쿼리 파라미터를 편리하게 사용할 수 있도록 제공하는 기능

쿼리 스트링으로 status=true값이 전달된 것을 확인할 수 있는데 이 쿼리 파라미터를 보고 타임리프가 위와 같이 저장 완료! 라는 메시지를 출력해주었다. 목록으로 돌아간 후에 해당 상품을 상세보기하면?

th:if 조건이 만족되지 않으므로 저장 완료라는 메시지가 출력되지 않는다.
반응형
'Spring > Spring MVC' 카테고리의 다른 글
| Thymeleaf 파헤치기 (0) | 2021.07.01 |
|---|---|
| javax에서 제공하는 @Valid, Spring이 제공하는 BindingResult (0) | 2021.05.22 |
| ThymeLeaf 공부 (0) | 2021.05.13 |
| HTTP Message Converter (0) | 2021.05.11 |
| HTTP Response (0) | 2021.05.10 |