Tymeleaf 기본 기능
1. 텍스트 - text, utext
Controller에서 매핑하는 과정이나 model에 값을 담는 과정은 생략


일반적으로 태그 내부에서 th:text를 사용하는 방식을 많이 사용하고 태그 내부에서 사용하는 것이 아니라 컨텐츠 안에서 직접 출력을 하고 싶을 때는 위와 같이 [[...]] 대괄호 사이에 모델에 담긴 값을 넣어준다.
참고 : Escape
HTML 문서는 < , > 같은 특수 문자를 기반으로 정의된다. 따라서 뷰 템플릿으로 HTML 화면을 생성할 때는 출력하는 데이터에 이러한 특수 문자가 있는 것을 주의해서 사용해야 한다.

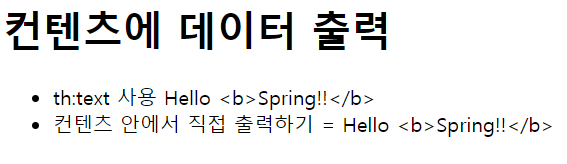
<b>태그를 사용하여 문자를 강조하고 싶어 위와 같이 코드를 작성하였다면 어떻게 될까?

의도와는 달리 <b>태그가 적용되지 않고 그대로 출력되는 것을 확인할 수 있다. 페이지 소스보기로 html코드를 보자.

" < " 는 <로 ">"는 %gt;로 변경되어 있다.이를 HTML 엔티티라 부른다.
HTML 엔티티는 웹 브라우저가 "<"을 HTML 태그의 시작으로 인식하기 때문에 이를 시작이 아니라 문자로 표현할 수 있는 방식을 의미한다. 이렇게 HTML에서 사용되는 특수 문자를 HTML 엔티티로 변경하는 것을 이스케이프라고 한다.
Thymeleaf가 제공하는 th:text와 [[...]]는 기본적으로 이스케이프를 제공하기 때문에 위와 같이 변환된 것이다.
Unescape
이스케이프 기능을 사용하지 않는 방법에 대해 알아보자.
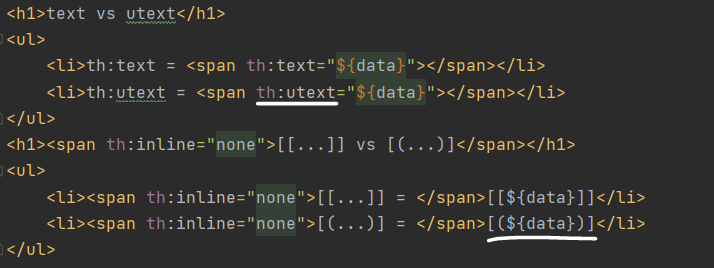
th:text ==> th:utext
[[...]] ==> [(...)]
타임리프는 위와 같은 두가지 방법을 제공한다.



2. 변수 - SpringEL
Thymeleaf의 변수 표현식 ==> "${...}"
여기에는 스프링이 제공하는 SpringEL이라는 표현식을 사용할 수 있다.

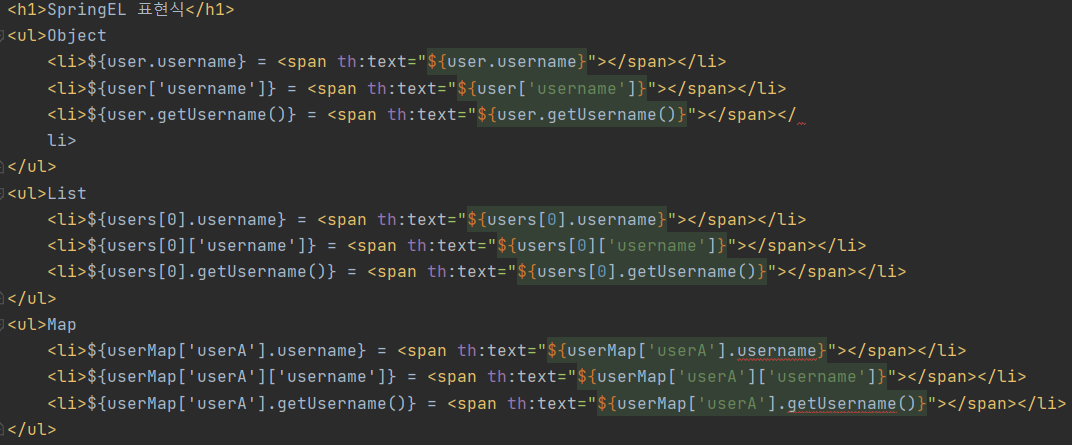
객체, List, HashMap을 모델에 담아 뷰로 보내준다.


프로퍼티 접근법을 허용하므로 위와 같이 값을 꺼내어 사용할 수 있다.
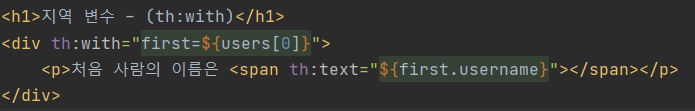
지역 변수 선언
th:with를 사용하면 지역변수를 선언해서 사용할 수 있다. 이는 선언한 태그 안에서만 사용이 가능하다.


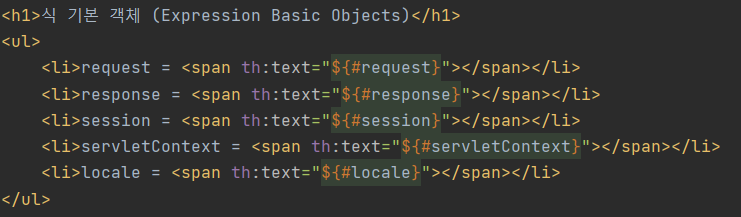
3. 기본 객체들
Thymeleaf는 다음과 같은 기본 객체들을 제공
- ${#request}
- ${#response}
- ${#session}
- ${#servletContext}
- ${#locale}


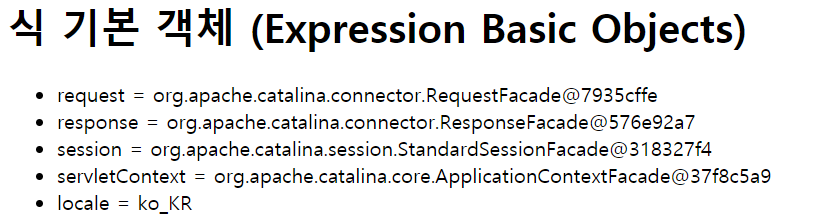
이와 같이 Thymeleaf에서 기본적으로 제공하는 객체를 사용할 수 있다.

하지만 이 기본적으로 제공되는 객체들은 객체가 그대로 제공되기 때문에 내부에 있는 데이터를 조회하기 위해서는 request.getParameter("data")와 같이 사용해야한다.
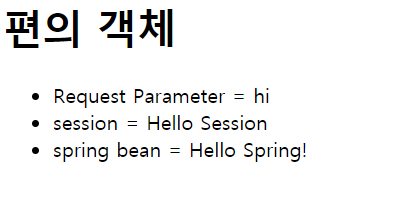
이런 불편한 점을 해결해주기 위해 편의 객체도 제공해준다.
- HTTP 요청 파라미터 접근 : param
- HTTP 세션 접근 : session
- 스프링 빈 접근 : @




편의 객체 중 param은 굉장히 유용하게 사용할 수 있을 것 같다. 컨트롤러에서 파라미터를 받아 model.addAttribute해주는 과정을 생략할 수 있기 때문에
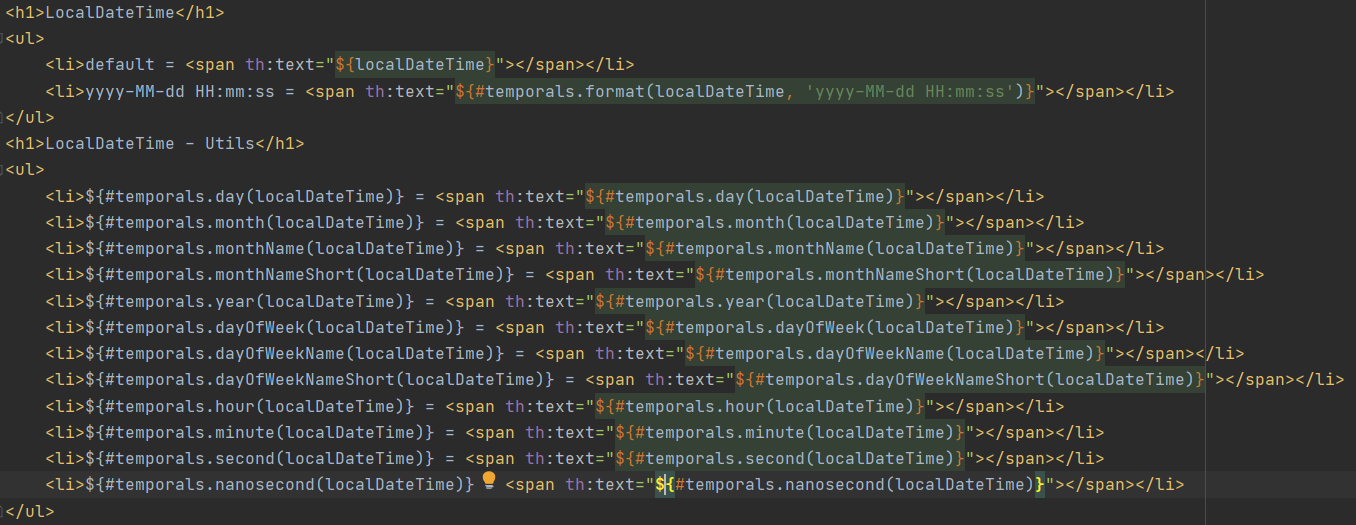
4. 유틸리티 객체와 날짜
문자, 숫자, 날짜, URI등을 편리하게 다루는 유틸리티 객체들을 제공
- #message : 메시지, 국제화 처리
- #uris : URI 이스케이프 지원
- #dates : java.util.Date 서식 지원
- #calendars : java.util.Calendar 서식 지원
- #temporals : 자바8 날짜 서식 지원
- #numbers : 숫자 서식 지원
- #strings : 문자 관련 편의 기능
- #objects : 객체 관련 기능 제공
- #bools : boolean 관련 기능 제공
- #arrays : 배열 관련 기능 제공
- #lists , #sets , #maps : 컬렉션 관련 기능 제공
- #ids : 아이디 처리 관련 기능 제공
https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#expression-utility-objects
Tutorial: Using Thymeleaf
1 Introducing Thymeleaf 1.1 What is Thymeleaf? Thymeleaf is a modern server-side Java template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. The main goal of Thymeleaf is to provide a
www.thymeleaf.org
Tutorial: Using Thymeleaf
1 Introducing Thymeleaf 1.1 What is Thymeleaf? Thymeleaf is a modern server-side Java template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. The main goal of Thymeleaf is to provide a
www.thymeleaf.org
자바8의 날짜 타입인 LocalDate, LocalDateTime, Instant를 사용하려면 추가 라이브러리가 필요하다.
스프링부트 타임리프를 쓰면 기본적으로 추가되어 있음. ( thymeleaf-extras-java8time )

현재 시간 전달


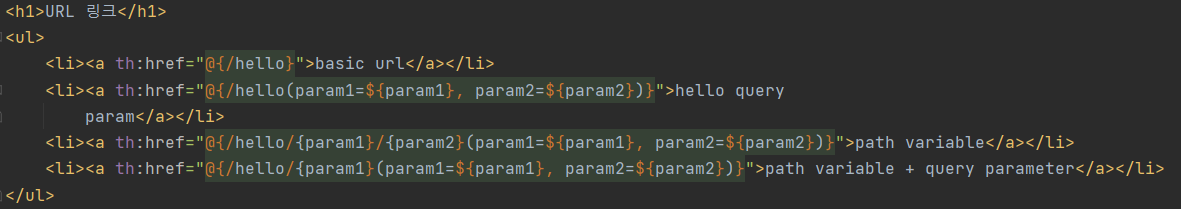
5. URL 링크



https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#link-urls
Tutorial: Using Thymeleaf
1 Introducing Thymeleaf 1.1 What is Thymeleaf? Thymeleaf is a modern server-side Java template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. The main goal of Thymeleaf is to provide a
www.thymeleaf.org
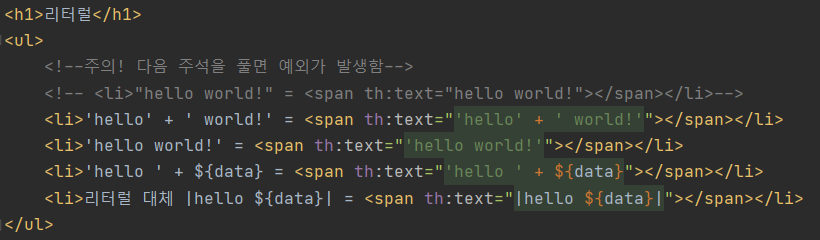
6. 리터럴(Literals)
리터럴은 소스 코드 상에 고정된 값을 말하는 용어
- 문자 : 'hi'
- 숫자 : '10'
- Boolean : 'true', 'false'
- null : 'null'
Thymeleaf에서 리터럴은 항상 '(작은 따옴표)로 감싸야한다.
<span th:text="'hello'">
Thymeleaf는 아래와 같은 값이 공백 없이 이어진다면 하나의 의미있는 토큰으로 인지하여 작은 따옴표를 생략하게 해준다.
==> 'A-Z', 'a-z', '0-9', '[]', '.', '-', '_'
<span th:text="hello">
<span th:text="hello world!">이는 중간에 공백이 존재하므로 하나의 의미있는 토큰으로 인식되지 않아 오류가 발생함. 이 경우에는 작은 따옴표로 감싸야함.


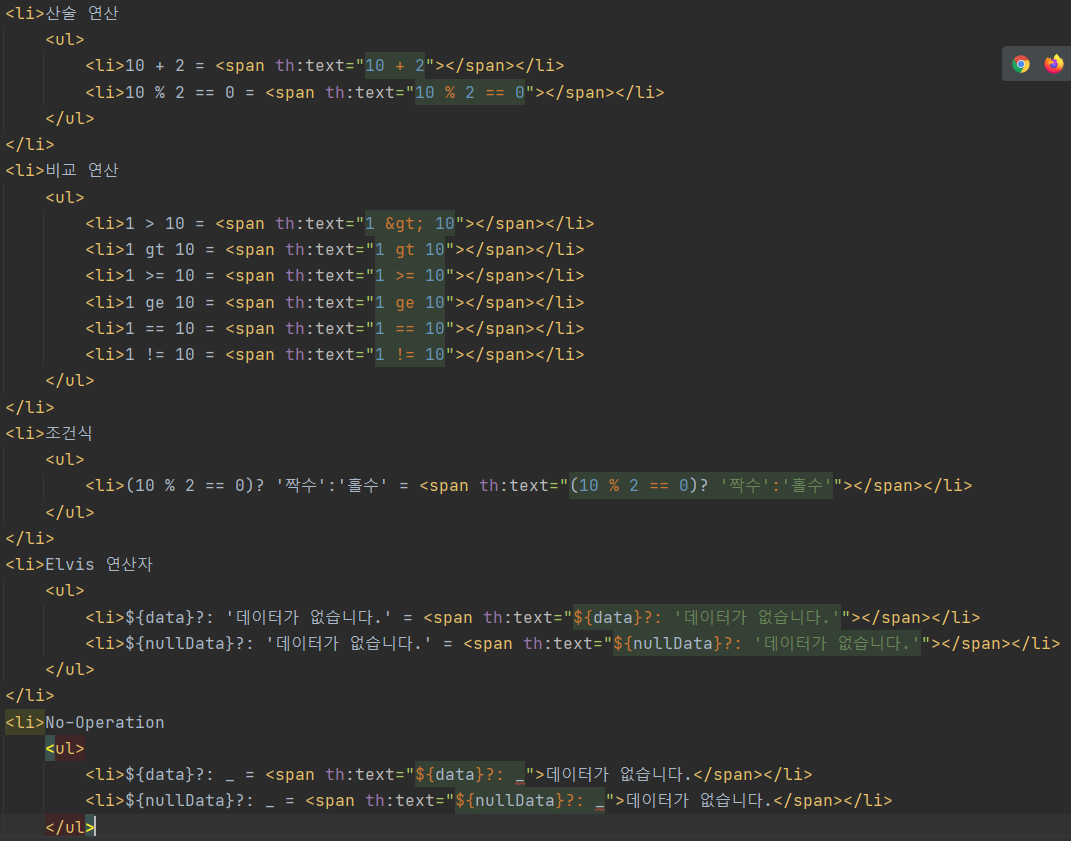
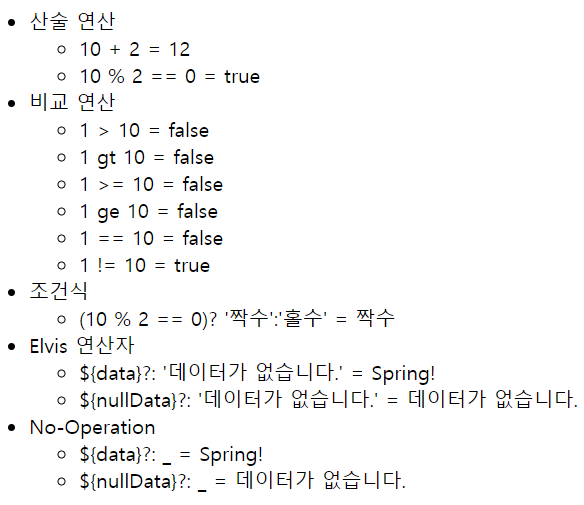
7. 연산
HTML안에서 사용한다는 점만 주의하자.


> (gt), < (lt), >= (ge), <= (le), ! (not), == (eq), != (neq, ne)
Elvis 연산자는 조건문의 축약버전이라고 생각하면 된다.
No-Operation(_)는 만약 null이라면 아무것도 하지않는다. Thymeleaf 태그들이 모두 무시됨.
==> <span>데이터가 없습니다.</span>라고 실행된다.
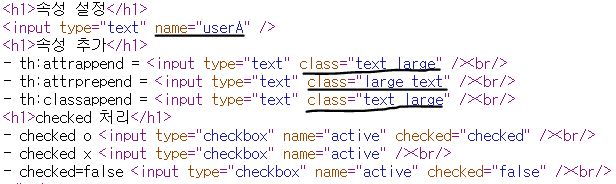
8. 속성 값 설정
'th:*'로 속성을 적용하면 기존 속성을 대체한다.
즉, HTML 기존 속성을 Thymeleaf에서 지정한 속성으로 대체한다.

속성을 치환하는 방법도 있고, attrappend나 classappend와 같이 속성을 추가하는 방법도 존재한다.


페이지 소스를 살펴보면 append를 사용한 부분은 치환이 아니라 속성이 추가된 것을 확인할 수 있다. attrappend는 뒤에 추가하는 방법이고, attrprepend는 앞에 추가하는 방법이다.
클래스에 추가하는 방법으로 정의되어 있는 classappend도 존재한다.(편의 기능)
HTML에서는 checked 옵션이 존재하기만 하면 값이 true이든 false든 상관없이 위와 같이 체크처리가 되어버린다.
Thymeleaf의 th:checked는 값이 false라면 checked 속성 자체를 제거해주므로 위와 같이 체크를 해제할 수 있다.
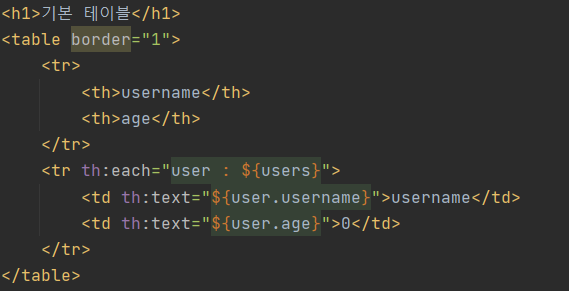
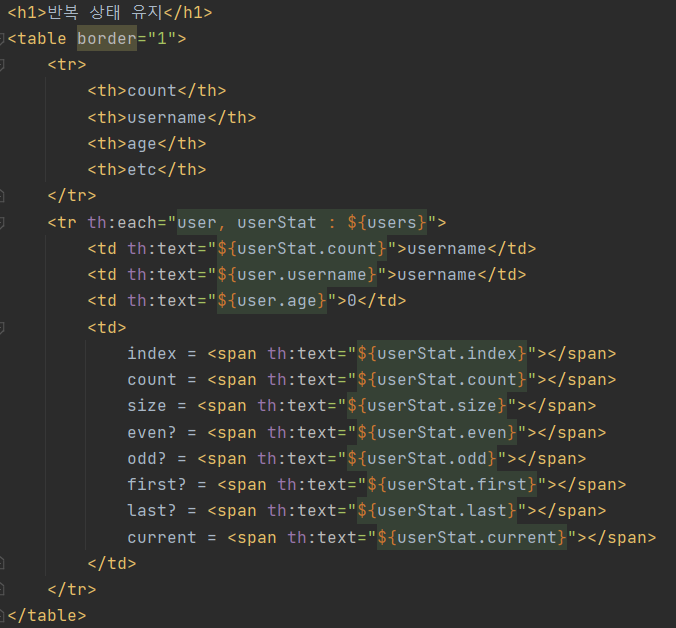
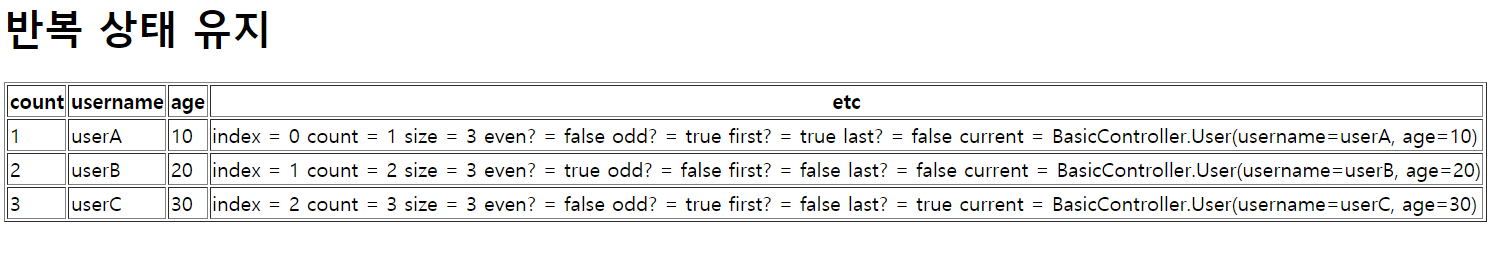
9. 반복
Thymeleaf의 반복은 'th:each'
컨트롤러에서 모델에 회원 리스트를 담아 전달한다.


오른쪽 컬렉션의 값을 하나씩 꺼내서 왼쪽 변수(user)에 담아서 태그를 반복 실행
th:each는 List뿐만 아니라 배열, Iterable, Enumeration을 구현한 모든 객체에 사용가능하다.
Map도 사용할 수 있는데 이 경우 변수에 담기는 값은 Map.Entry


반복의 두번째 파라미터를 설정하면 Thymeleaf는 반복의 상태를 확인할 수 있는 값을 여기에 담아준다.
두번째 파라미터는 생략이 가능한데 생략 시 지정한 변수명 + Stat가 된다.
따라서 위의 코드에서는 th:each="user : ${users}"와 같이 userStat를 생략하여도 정상 동적한다.
- index : 0부터 시작
- count : 1부터 시작
- size : 전체 크기
- even, odd : 홀수, 짝수 여부(boolean, count를 기준)
- first, last : 처음, 마지막 여부(boolean)
- current : 현재 객체
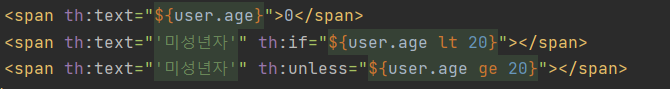
10. 조건부 평가
if-else와 같이 th:if-th:unless와 같이 사용할 수 있다.
조건을 충족하지 않으면 태그자체가 실행되지 않는다.

th:switch-th:case문을 사용해 흔히 아는 switch문을 사용할 수 있다.

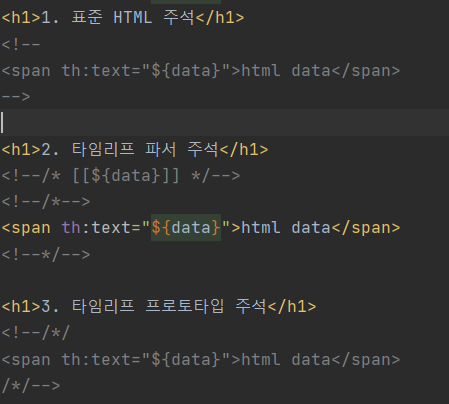
11. 주석



이것을 웹 브라우저가 아닌 파일 절대 경로로 열어보면


1. 표준 HTML 주석
- HTML 표준 주석은 Thymeleaf가 렌더링 하지 않고, 그대로 남겨둠.
2. 타임리프 파서 주석
- Thymeleaf 파서 주석은 Thymeleaf의 주석이다. 렌더링에서 주석 부분을 아예 제거
3. 타임리프 프로토타입 주석
- HTML 주석에 추가된 것으로 HTML 파일을 웹 브라우저에서 절대경로로 열어보면 HTML 주석이기 때문에 이 부분을 렌더링하지 않는다.
- 하지만 Thymeleaf를 통해 렌더링을 하면 정상 렌더링되어 화면에 나타난다.
==> HTML 파일을 그대로 열어보면 주석처리, Thymeleaf를 거치면 화면에 출력
12. 블록
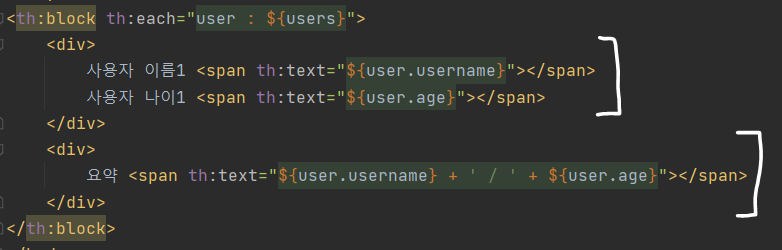
'<ht:block>'은 HTML 태그가 아닌 Thymeleaf에서 제공하는 자체 태그

div태그를 두개씩 반복문을 사용하여 돌리고 싶을 때 사용하는 태그이다.

이는 렌더링시 제거된다.
13. 자바스크립트 인라인
Thymeleaf는 JavaScript에서 편리하게 사용할 수 있는 자바스크립트 인라인 기능을 제공
'<script th:inline="javascript">'


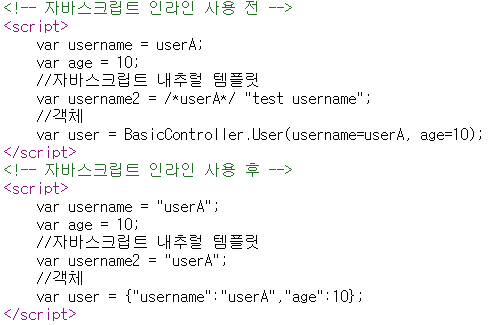
동일한 코드이지만 인라인 사용 전후에 따라 랜더링 결과가 달라진다. 문자에는 쌍따옴표를 넣어지고 내추럴 템플릿,
객체(JSON으로 처리)를 편리하게 사용하도록 지원해준다. HTML 파일을 열면 내추럴 템플릿의 주석은 나타나지 않고 뒤의 문자만 나타남.
추가로 javascript에서 문제가 될 수 있는 문자는 이스케이프 처리해준다.( " ==> \")

th:each 또한 지원해줌.
14. 템플릿 조각
상단 영역, 하단 영역, 좌측 카테고리 등 여러 페이지에서 함께 사용하는 공통 영역을 위한 기능이다.
타임리프는 이런 공통영역을 위해 템플릿 조각과 레이아웃 기능을 지원한다.



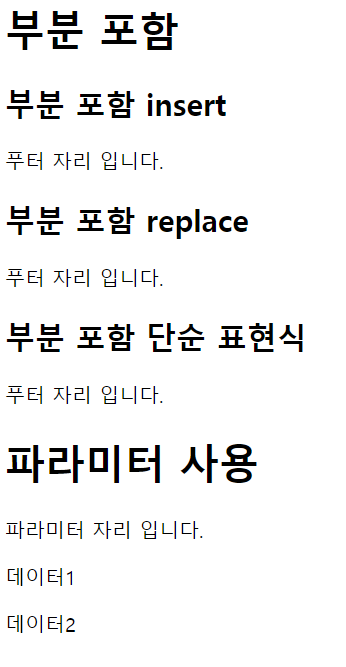
th:insert는 현재 태그 안에 fragment를 넣어주는 것이고 th:replace는 현재 태그를 대신하여 fragment를 넣어준다.

15. 템플릿 레이아웃
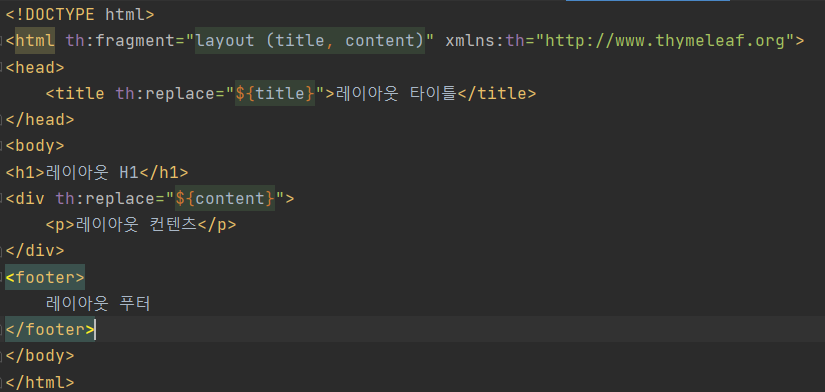
일부 코드 조각을 가지고와 사용했고, 이것은 코드 조각을 레이아웃에 넘겨 사용하는 방법이다.



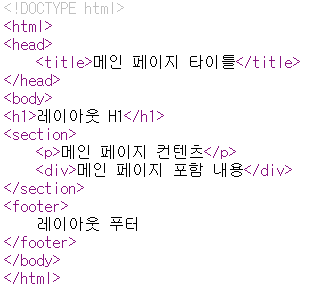
공통 부분은 그대로 유지되고, 추가로 전달한 link와 title이 추가되어 렌더링 되었다.
내가 토이프로젝트로 진행한 게시판 만들기 또한 이 방식을 사용
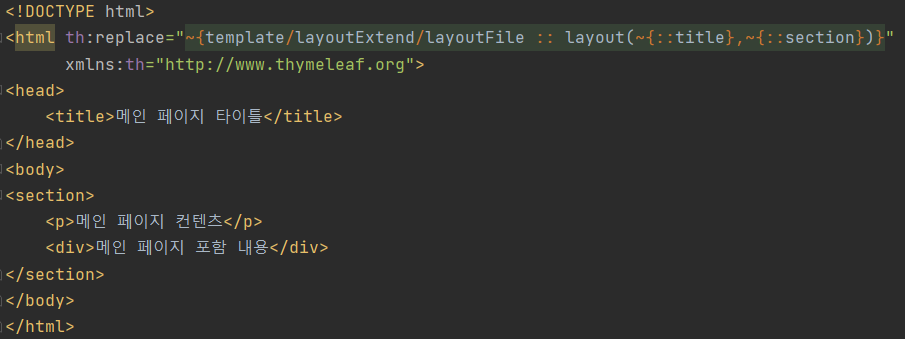
확장
이를 <html> 전체에 적용할 수도 있다.



타이틀을 넘기는 것은 이전과 동일하고 이번에는 section을 통으로 넘긴다.

'Spring > Spring MVC' 카테고리의 다른 글
| Validation (0) | 2021.07.07 |
|---|---|
| 메시지, 국제화 (0) | 2021.07.06 |
| javax에서 제공하는 @Valid, Spring이 제공하는 BindingResult (0) | 2021.05.22 |
| 5/14 공부 내용 (0) | 2021.05.14 |
| ThymeLeaf 공부 (0) | 2021.05.13 |