메시지란?

만약 상품명이라는 라벨을 상품이름으로 변경하자는 요구사항이 들어왔다고 가정해보자.
이를 위해선 상품명이라고 코딩되어 있는 모든 부분을 찾아서 상품이름으로 고쳐야할 것이다.

HTML 파일에 메세지가 하드코딩되어 있기 때문이다.
이런 다양한 메시지를 한 곳에서 관리하는 기능을 메시지 기능이라고 한다.
"message.properties"라는 메세지 관리용 파일을 만들어 사용하는 것이다.(key-value)
item=상품
item.id=상품 ID
item.itemName=상품명
item.price=가격
item.quantity=수량
각 HTML은 key값으로 value를 불러와 사용하면 된다.
<label for="itemName" th:text="#{item.itemName}"></label>물론 하드코딩된 현재 상태에서는 모두 찾아고쳐야 하지만 추후에 비슷한 요구사항이 들어왔을 때에는 메시지 관리용 파일의 value값만 변경하면 되므로 유지보수에 훨씬 편리해진다.
국제화란?
위에서 설명한 메시지 파일을 각 나라별로 분류하여 관리하면 서비스를 국제화할 수 있다.
messages_kor.propertis
item=상품
item.id=상품 ID
item.itemName=상품명
item.price=가격
item.quantity=수량
messages_en.properties
item=Item
item.id=Item ID
item.itemName=Item Name
item.price=price
item.quantity=quantity
이러한 방식을 사용하여 사이트를 국제화할 수 있다!!
HTTP 'accept-language' 헤더 값을 사용하거나 사용자에게 언어를 선택하도록 하여 쿠키 등을 사용하여 처리하면 된다.
스프링은 기본적인 메시지와 국제화 기능을 모두 제공하고, Thymeleaf도 스프링이 제공하는 메시지, 국제화 기능을 편리하게 통합하여 제공한다!!
1. 스프링 메시지 소스 설정
스프링이 제공하는 메시지 관리 기능을 사용하려면 "MessageSource"를 스프링 빈으로 등록해야하는데 이것은 인터페이스이기 때문에 구현체인 "ResourceBundleMessageSource"를 스프링 빈으로 등록하면 된다.

basenames : 설정 파일의 이름을 지정한다.
- messages 로 지정하면 messages.properties 파일을 읽어서 사용한다.
- 추가로 국제화 기능을 적용하려면 messages_en.properties , messages_ko.properties 와 같이 파일명 마지막에 언어 정보를 주면된다.
- 만약 찾을 수 있는 국제화 파일이 없으면 messages.properties (언어정보가 없는 파일명)를 기본으로 사용한다.
- 파일의 위치는 /resources/messages.properties 에 두면 된다. 여러 파일을 한번에 지정할 수 있다. 여기서는 messages , errors 둘을 지정했다.
defaultEncoding : 인코딩 정보를 지정한다. utf-8 을 사용하면 된다.
스프링 빈을 직접 등록할 수도 있지만 스프링 부트를 사용하면 자동으로 등록해주므로 아래의 방법을 사용하자.

application.properties에 위 코드를 추가하자. 별도의 설정을 하지 않으면 기본값으로 messages라는 이름으로 설정된다.
따라서 messages.properties나 messages_ko.properties 파일만 등록하면 자동으로 메시지 관리 파일로 인식한다.
공식문서에서 message로 검색을 해보면 추가옵션들을 찾아볼 수 있다.
Common Application Properties
docs.spring.io

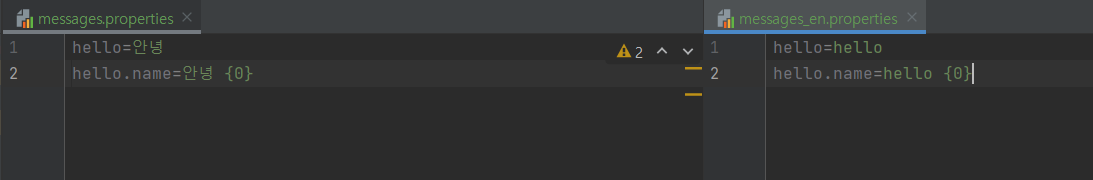
메시지 설정 파일을 resource하위에 생성한다.(위와 같이 파라미터도 받을 수 있음)
현재 스프링부트가 자동으로 MessageSource 스프링 빈을 등록해놓았기 때문에 이를 가져와서 사용하면 된다.

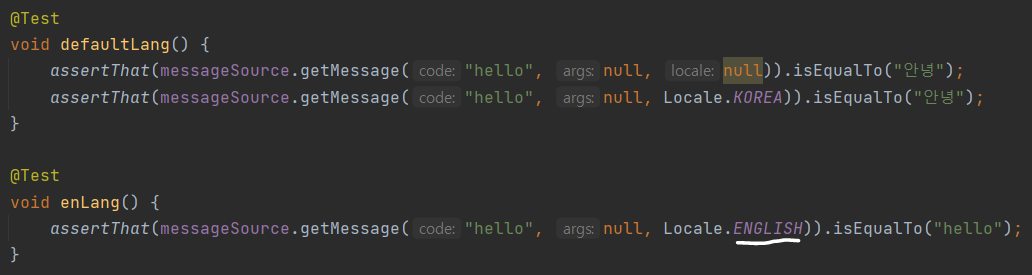
messageSource.getMessage를 사용해서 테스트를 진행해보았다. locale이 null이기 때문에 default인 한글 메시지가 출력될 것이다.(basename으로 지정된)

만약 해당 코드의 메시지를 찾지 못한다면 NoSuchMessageException 예외가 발생한다.

예외를 방지하기 위해 defaultMessage를 설정할 수도 있다.

매개변수를 전달해보자.


국제화 기능 테스트

현재 messages_ko.properties가 없기 때문에 Locale.KOREA로 지정하면 default인 한글 메시지가 반환되고
Locale.ENGLISH를 지정하면 messages_en.properties가 사용되어 hello가 반환된다.
스프링의 MessageSource는 메시지 기능뿐 아니라 국제화 기능까지 지원해준다. 매우 편리함!!
2. 웹 애플리케이션에 적용
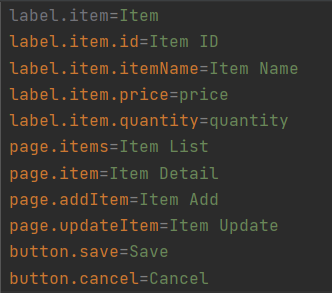
메시지

먼저 messages.properties에 사용할 메시지를 추가한다.
Thymeleaf에서는 이를 메시지 표현식 #{..}을 사용하여 스프링의 메시지를 편리하게 조회할 수 있다.
ex : #{label.item}

이와 같이 적용시켜주자.
이제는 수정이 필요할 때 해당 메시지만 변경하면 되므로 유지보수가 수월해졌다.
파라미터는 아래와 같이 사용
hello.name=안녕 {0}
<p th:text="#{hello.name(${item.itemName})}"></p>
국제화

이와 같이 messages_en.properties에 영문 메시지를 추가만 해주면 완료된다. 이미 HTML에서 타임리프를 사용하여 메시지를 등록해놨기 때문에 HTTP 요청 헤더의 Accept-Language의 값을 통해 렌더링이 자동으로 된다.
즉, 앞서 테스트해본 것과 같이 locale을 선택해야하는데 locale을 HTTP Accept-Language를 보고 넣어줌.
기본적으로 스프링은 HTTP 요청 헤더의 Accept-Language를 보고 언어를 선택함.
크롬에서 언어를 영어로 변경하고 접속해보자.


정리
MessageSource는 Locale 정보를 알아야 언어를 선택하여 메시지를 사용한다.
스프링은 기본으로 HTTP Request Header의 Accept-Language 값을 사용하여 언어를 선택하도록 한다.
Locale 선택 방식을 변경할 수 있도록 LocaleResolver라는 인터페이스를 제공한다. Default로 Accept-Language를 활용하는 AcceptHeadLocaleResolver를 사용한다.
구현체를 변경하여 Locale 선택 방식을 다르게 할 수 있다.
(ex : 고객이 선택-> 쿠기, 세션에 녹여서 이후에도 사용가능하도록 구현)
이후에 필요하다면 LocaleResolver를 검색!
'Spring > Spring MVC' 카테고리의 다른 글
| Bean Validation (0) | 2021.07.14 |
|---|---|
| Validation (0) | 2021.07.07 |
| Thymeleaf 파헤치기 (0) | 2021.07.01 |
| javax에서 제공하는 @Valid, Spring이 제공하는 BindingResult (0) | 2021.05.22 |
| 5/14 공부 내용 (0) | 2021.05.14 |